実行時に「Bad state: No ProviderScope found」エラーが表示される場合の対処法
環境:Apple Silicon (Apple M1チップ)のMac mini(macOS Ventura)
Bad state: No ProviderScope found

ヒーラー
久しぶりにRiverpodを使って1からプロジェクト立ち上げて起こったので、根本的な何かを忘れていそう。
問題
Riverpodを使ったFlutterアプリにおいて、コンパイルは問題ありませんでしたが、実行時に以下エラーが発生しました。
Bad state: No ProviderScope found
The relevant error-causing widget was: xxPage xxPage:file:///path/main.dart:20:19
When the exception was thrown, this was the stack:
解決方法
結論としては、mainのrunApp以下をウィジェットツリーのルートをProviderScopeにする必要がありました。
void main() {
runApp(const MyApp());
}↓↓
void main() {
runApp(
const ProviderScope(child: MyApp()),
);
}新規作成したプロジェクトだったため、Riverpodのお作法に従って直すのを忘れてしまっていました。
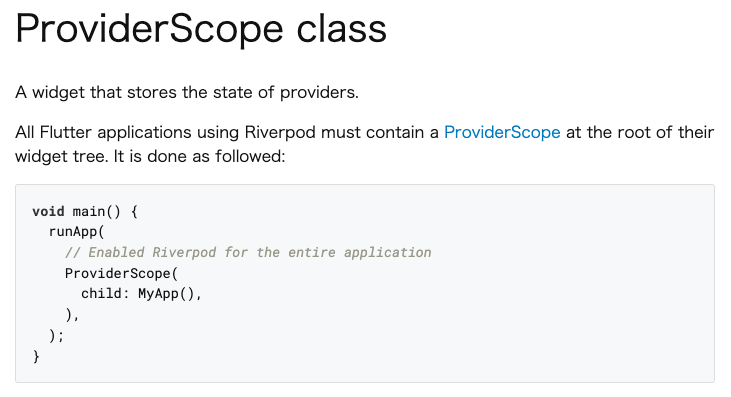
Flutterのドキュメントにも以下のとおり、
Riverpodを使用するすべてのFlutterアプリケーションには、ウィジェットツリーのルートに ProviderScopeが含まれている必要があります。
と書かれていました。
https://pub.dev/documentation/flutter_riverpod/latest/flutter_riverpod/ProviderScope-class.html

何のことはない簡単な修正で済みますね。
久しぶりに新規でプロジェクトを作成した場合には忘れがちなので気をつけましょう。