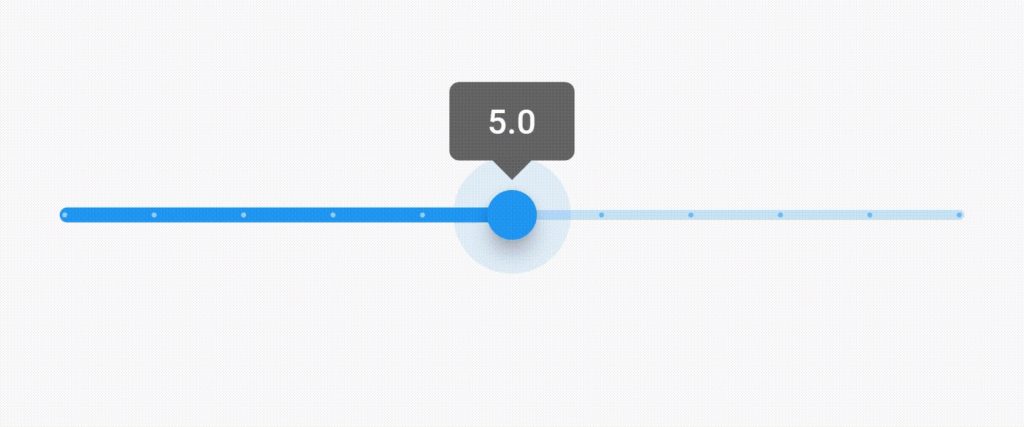
スライダーのラベルの表示を消したい
Sliderウィジェットのlabelの表示を消す方法

ヒーラー
スライダーを動かすたびに吹き出しが表示されて邪魔なときがある
問題
Flutterプロジェクトにおいて、Sliderウィジェットのラベルの表示を非表示にしたい場合がありました。
(※Material Design slider widget)
通常以下のコードでは、スライダーのトグルを押している間に、トグル上部に値がポップアップ表示されます。
Slider(
label: '${_value}',
min: 0,
max: 10,
value: _value,
divisions: 10,
onChanged: _changeSlider,
)
何も考えずに、Sliderのコンストラクタで、labelのパラメーターを省略すると、動作はするもののコンソール上エラーとなります。
======== Exception caught by rendering library =====================================================
The following assertion was thrown during paint():
'package:flutter/src/painting/text_painter.dart': Failed assertion: line 497 pos 12: '!_needsLayout': is not true.これは、labelのパラメータをnullにした場合でも同じです。
また、labelのパラメータに空文字を設定した場合は、空文字の吹き出しが表示されてしまいます。
吹き出し自体を非表示にする方法を探す必要がありそうです。
解決方法
以下コードのとおり、SliderThemeを設定することで解決できます。
SliderTheme(
data: SliderTheme.of(context).copyWith(showValueIndicator: ShowValueIndicator.never),
child: Slider(
label: '${_value}',
min: 0,
max: 10,
value: _value,
divisions: 10,
onChanged: _changeSlider,
)
)ちなみに、SliderThemeを設定しなくても、divisionsの設定を省略すれば、吹き出しの表示はなくなります。
divisionsの設定が不要であればそれでも可です。
参考
https://api.flutter.dev/flutter/material/ShowValueIndicator-class.html