ターゲットに高齢者を含むアプリ開発をする方法
iOS/Androidアプリをシニア向けに最適化する際に気をつけること

はじめに
シニアにとってスマートフォンやWebサイトを扱うことは、若者が扱うことと比べると苦労は多いことは想像できると思います。特にスマートフォンは小型で表示できる領域が限られるため、視力の衰えが見えはじめる年代にとっては苦労はつきものです。iOS、Androidともに、タッチパネルで直感的に扱える設計は魅力的ですが、アプリの特性やターゲットによっては、さらに配慮したアプリ設計が必要な場合があります。
なお、シニアのスマートフォン所有率は、60代で約7割、70代で約5割に達しました。(2020年6月時点)そして、シニアの8割以上がスマートフォンは便利と実感しているという調査が出ています。(2021年3月調査)
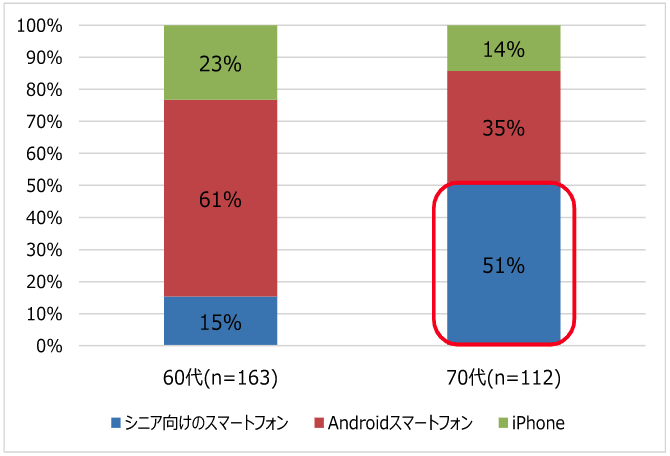
使用しているスマートフォンの分類としては、60代の約6割がAndroidスマートフォンを利用しているのに対し、70代では約半数が「らくらくスマートフォン」などのシニア向けのスマートフォンを利用しているという結果が出ました。

モバイル社会研究所「2020年シニアの生活実態調査」より
https://www.moba-ken.jp/project/seniors/
シニア層の特徴
スマートフォンやWebサイトを扱う上でのシニア層の特徴をまとめます。
- 視力・記憶力・巧緻性(体を思い通り動かす能力)が低下している
- 1つ1つのアクションに慎重になる
- 英語・カタカナに抵抗感がある
- 騙されることを警戒する
- 高齢者向け過ぎるデザインは嫌がる
デザイン・設計
ファーストビュー
トップページで気をつけるべきことをまとめます。
企業ロゴやサービスロゴは目立つところに配置
目的のアプリをきちんと開いているという安心感や信頼感を得られるようにしましょう。
実店舗がある場合は、連絡先を目立つところに配置
Webサイトの場合は特に、実店舗の連絡先が知りたいだけという場合があります。
アプリの場合も、いつでも連絡を取れる(もしくは取る手段が分かる)という安心感あるとよいでしょう。
大きな画像を中心にし、周辺に優先度の高いコンテンツから配置する
一番大きな画像(特に人の顔)に視点が固定されがちです。
無駄に印象を持たせるだけの画像は省き、優先度の高いコンテンツから順に大きい画像で目立たせましょう。
ページデザイン
とにかくシンプルなレイアウトにすることを心がけましょう。
新規ウインドウはなるべく開かない
Webの場合では新しいウィンドウが開くことが頻発すると、今自分がどこにいるのか分からなくなり混乱を招きやすくなります。
アプリの場合、表示領域が限られるため、ある程度のページ移動は仕方ありませんが、今自分がどこにいるのかが分かりやすいように、戻るボタンやページタイトル(入力フォームなら何ページ目か分かるように)など配慮するとよいでしょう。
ページ内リンクは要注意
- どこを見ていたか見失う可能性が高い
- 縦に長いページの構成自体を見直すべき
こちらも前項と同様に、今自分がどこにいるのか分からなくなり混乱する可能性があります。
スクロールの様子をアニメーションなどで表現することも良いですが、瞬間的なアニメーションは見逃される可能性もあります。なるべく画面の上部に必要なコンテンツを集めて、スクロール機会を少なくするように配慮しましょう。
いつでもブラウザの戻るボタンを使えるようにする
- 何か困るととりあえず戻る傾向が高い
- 戻れなくなるパターン
- 別ウインドウ
- 入力フォームなどでページの有効期限切れになる
- Flashコンテンツ
- リダイレクトでの遷移
アプリの場合、画面サイズが限られるため、文言も省略されがちですが、リンク元では、次にどのような画面に移動するのか理解しやすいように配慮した方がよいでしょう。
そうすれば、画面が移動したあとに、なぜこの画面にきたのか分からないということを防げます。
色の種類を少なくし、同一の色調で統一する
カラフルさは、「うるさい」として即離脱につながってしまいます。
W3Cが推奨する目安を意識した配色にしましょう。
| 項目 | 値 |
|---|---|
| 明度差 | 125以上 |
| 色差 | 500以上 |
| コントラスト差(見出し) | 3:1 |
| コントラスト差(本文) | 4.5:1 |
その他注意点
- トップ画面への導線をわかりやすくする
- 1つの画面に機能を詰め込みすぎない
- アコーディオンメニューやプルダウンメニューなど隠れたメニューはなるべく使わない
- (Web or WebViewの場合)サイドメニューなど複数使わない
- (Web or WebViewの場合)パンくずリストは避ける
- 意味を分かってもらえない
- そもそも階層の概念が必要な構成にしない(見せるなら進捗)
テキスト
ガイドラインを参考にして余裕を持たせましょう。
英語のメニューは使わない
若者の間で市民権を得ている言葉でも、英語のメニューは避けましょう。(Contactなど)
横文字(カタカナ)ではなく漢字を使う
当然ながらIT用語は分からないことが多いです。どうしてもという場合は広く市民権を得た言葉で表現しましょう。
以下例です。
| NG | OK | その他 |
|---|---|---|
| ショップ | 店舗 | |
| アカウント | 会員 | |
| ウィッスリスト | ほしいもの | |
| レビュー | 購入者の声 | |
| アクセス | 交通案内 | |
| ブラウザ | インターネット | |
| サインイン・サインアウト | ログイン・ログアウト | 会員の人はこちら |
テキストは大きくし、行間を十分に取る
12pt以下は論外です。
JISのガイドライン「JIS X8341-3(高齢者・障害者等配慮設計指針)」を目安にしましょう。
| 項目 | 値 |
|---|---|
| フォントサイズ | ブラウザデフォルトの80%以下にはしない |
| 行間 | テキストの150%以上とする |
UIパーツ
見やすい・分かりやすい・触れやすいパーツを使うようにしましょう。
ボタンなど操作領域を広くする
- (Web or WebViewの場合)縦方向の短辺を最低でも24px以上にする
- アプリの場合、各ガイドラインにおいて、iOSは44×44ポイント以上、Androidは48×48dp以上が望ましいとされているため、これより小さくならないようにしましょう。
- 周囲に十分な余白を用意する
フラットデザインではなくメタファ・マテリアルを意識
- フラットデザインのボタンでは押せるかどうかが分からない
- とはいえ直感的な見た目なら何でも良い訳ではない
- ドラッグ&ドロップ、スワイプやピンチイン・ピンチアウトは分からないと思った方が良い
- 直感的と思えるリッチなダイアログやドラムロール(ピッカー)などは実は分かりづらい
アイコンだけではなくテキストを添える
例えば、項目を追加するボタンが「+」だけでは意味を分かってもらえません。
「矢印」や「次へ」「進む」だけでは不親切
次の目的をきちんと教えてあげるようにしましょう。
アニメーションは最低限にする
瞬間的なアニメーションは見逃される可能性があります。
不要なアニメーションは避けましょう。
ページ内スクロールは避ける
どのバーがどのコンテンツか分かりづらく操作に戸惑います。
アプリではあまりページ中のスクロールは考えにくいですが、縦と横のスクロールの混在なども避けましょう。
サムネイル画像には拡大用のリンクをつける
- 拡大して細部を確認したい思いから、かなりの確率でクリックされる
- (Webの場合)マウスオーバーによる拡大はビックリされるため避ける
アプリの場合、サムネイル自体や付随する項目をタップしたあとに、大き目の画像を表示して希望を叶えるようにしましょう。
機能実装
実装上の注意点
優しい心で配慮を忘れないことが大切です。
検索結果の絞込みなどにおいて何の順番かを明示する
「昇順/降順」や「▲/▼」で済まさないようにしましょう。
入力フォームの入力ミスを防ぐ
- 必須項目箇所すべてに赤字などで「必須」と明記する
- 全角・半角の区別は難易度が高いため、システムでカバーできるのがベター
- 電話番号やメールアドレス、郵便番号などは、一括入力可能にする
- 何かを見ながらの入力が想定されるため、分割入力だと修正が必要になってしまう
エラー表示でユーザーを突き放さない
検索結果がない場合など、結果だけでなく次のアクションを教えてあげるようにしましょう。
(例) 「結果はありませんでした」→「結果はありませんでした。他の言葉で再度お試しください」 「入力内容を確認ください」→「ご氏名のフリガナは全角カタカナで入力してください」
音声・動画コンテンツには特に配慮を
- 再生、停止、ボリュームを分かりやすく表示し、容易にコントロール可能にする
- 再生開始時はなるべく低い音量からフェードイン
表示速度への配慮をする
- (Webの場合)古いパソコンや古いネットワーク環境を使い続けている人も多い
- スペックの低いスマートフォンを使用している場合が多い
- すべての表示に要する時間の目安は2秒以内
参考
色設定
色差や明度差をチェックするツールはいくつか出ています。
例)カラー・コントラスト・アナライザー
https://www.paciellogroup.com/resources/contrastanalyser/
おわりに
ポイントおさらい
つまり以下のような点が重要だということがわかります。
- あたりまえに使っている機能をあたりまえと思ってはいけない
- これでもかと思うくらい機能を限定する
- 相手の立場に立って優しすぎるほど優しく
そして、気に入ってもらえればリピート率は高いのも特徴的です。
Qiitaでも掲載しています。
https://qiita.com/p_on_ro/items/ae45748250d2ade6ee80